现在做电商设计的人都知道,我们在设计banner和专题页的时候,会通过类似“满200减100”/“5折”/“30%OFF”/“39元起”等等之类的带有数字利益点的文案,而数字比文字也显得更加直观更加吸引眼球,所以对于该如何合理利用这些数字做设计也是很值得研究的一个话题,接下来我就带大家看看数字元素在网页设计中的运用哦!
首先,在知道如何运用前,我们应该知道哪些设计会用到数字元素呢?
其实这些在网页设计中还是显而易见的,比如我们的很多电商Banner或专题页面里,经常会出现活动日期/抢购时间/商品价格/位数排名/剩余或已售个数/步骤序号/完成进度等跟数字有关的元素,而这些数字他所要传递的信息重要性和作用都是不一样的,所以在设计上也会有所差异。
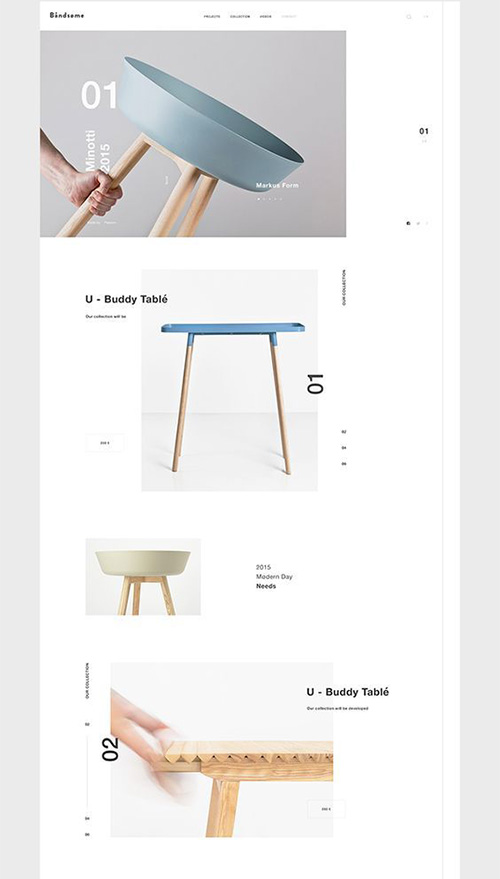
(1)头部banner部分的数字
像活动日期/价格折扣信息/抢购时间/件数等等常出现于头部Banner部分,一般来说这个数字信息如果很重要,那么都会做得特别大特别突出,如果不是那么重要的信息,那么就会在大小或色彩等上面对其进行弱化处理。

(2)出现在页面中的数字
像抢购时间/倒计时/位数排名/步骤序号等等这些往往是出现在页面部分里,很少出现在头部Banner部分,同时他们的位置/大小/可见度的强弱等也反应了他们在这画面里的重要程度。

其次,知道了在哪设计数字元素,那从哪方面设计呢?
(1)从功能的角度出发,无非就是强调这个数字信息的重要性/使整体画面风格统一/增强画面视觉冲击力/引导用户阅读等作用,我们往往会对其做以下处理:放大、颜色突出、铺满整个画面等等,但是最重要的就是要保持风格统一,它既是主要信息,也是画面里不可或缺的一个主题元素而存在。

(2)从表现形式的角度出发
根据不同的设计需要,肯定是会有很多不同的表现形式的,比如3D建模/手绘/手工/摄影/手写毛笔字等,同时他们的质感和排版形式也会大不一样:比如双12/双11/618等比较大的电商节日,既要体现出综合卖货的性质,也要重点体现节日时间,所以这种数字常作为骨架出现,以鼠绘或建模的方式,用各种商品图来堆砌而成。

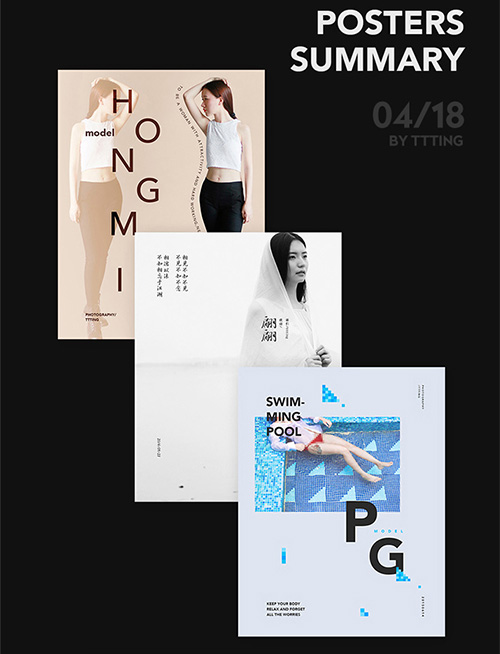
(3)从装饰的角度出发,数字可以作为点缀元素出现,其实在很多时候,无论是文字还是数字等都只是一种点缀元素而已,最常见的就是在海报设计里的运用咯;

最后, 针对有数字元素的排版设计有哪些方向可选呢?
我们做设计讲求韵律和节奏感,所以画面里的各个元素之间最好有大有小/有疏有密/有深有浅/有明有暗等的变化,画面才会显得比较耐看。而数字相较于文字来说,由于笔画少/形状优美的缘故,导致它也更具有记忆性更吸引眼球,所以我们常常将文案里的数字提取出来放大处理。

这就是上海广告设计公司给大家分享的三招搞定数字元素在网页设计中的运用,上海广告设计公司-唯尚广告提供企业形象设计、VI设计、logo标志设计、画册设计等系列品牌设计,同时为企业提供品牌策划、品牌定位命名、品牌推广整合营销等品牌全案等服务.http://www.weishangad.cn/